Card Sliders With Widget
Easiest Way To Create Card Sliders With Elementor
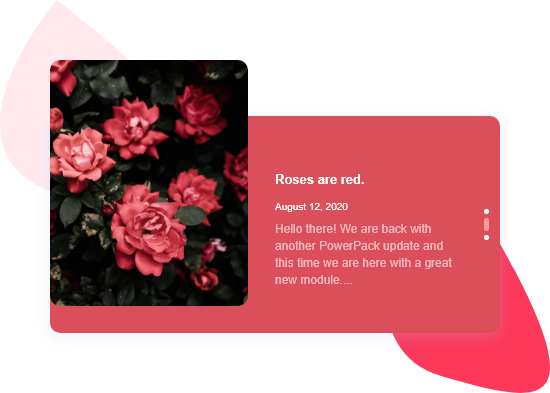
Display your website content in a beautiful card slider format without touching a single line of code. PowerPack brings you the creative card slider widget for your Elementor websites. Use this widget to display featured posts, announcements, latest posts, or other information on your websites.

Highlight Your Blog Posts in Beautiful Card Sliders
Card Slider Widget Demo
Introducing Wrapper Link and Custom Cursor for Elementor
How to Add Breadcrumbs to your Elementor Website using the Breadcrumbs Widget
How to Create a Navigation Menu with Elementor
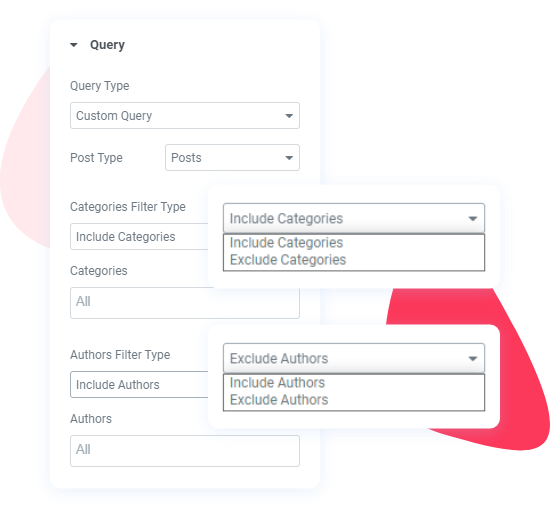
Advanced Query Options For Posts


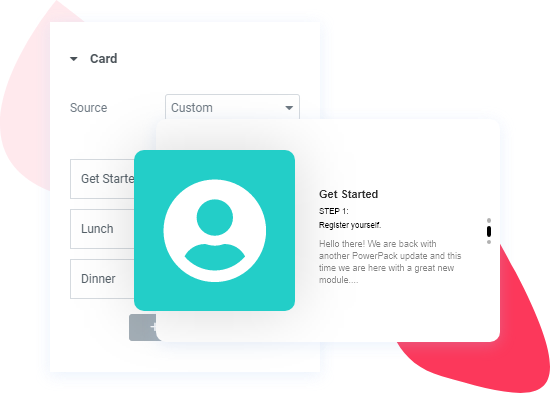
Create Custom Sliders To Display Other Popular Content
Card Slider Widget Demo
Card Slider Item 1
I am card slider Item content. Click here to edit this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Card Slider Item 2
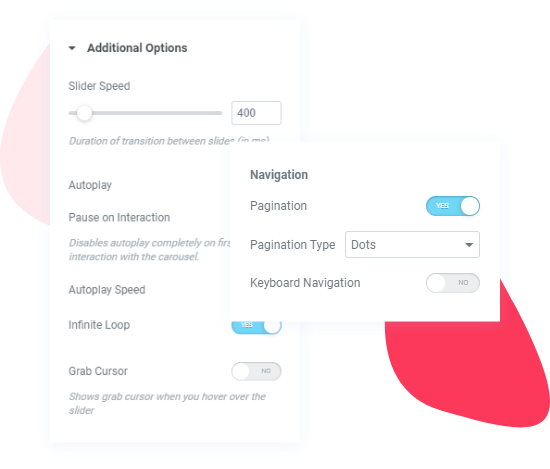
Powerful Slider Controls


Extensive Styling Options To Match It with Your Brand & Look
Spacing & Alignment
Get full control over Spacing, Alignment options, and create beautiful sliders on your websites.
Mobile Responsive
Card Slider Widget allows you to set custom breakpoints to create responsive slider designs.
Dot & Fraction Navigation
Choose how your visitors navigate content on your card sliders with two of ways of navigation.