Divider Widget For Elementor
Divide your page section with a stylish divider/separator and create a professional-looking web page design with the Divider Widget for Elementor.
Get Creative With Multiple Divider Types
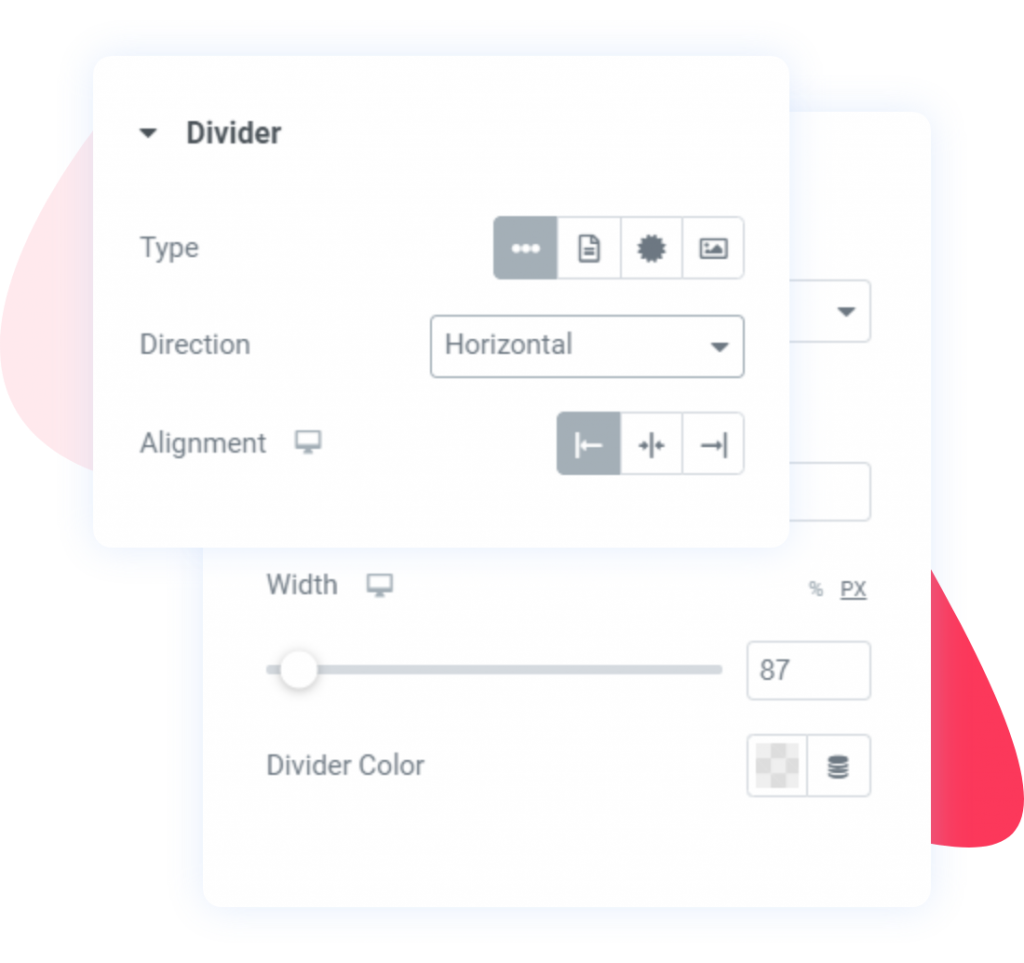
Don’t just add blank spaces between your page sections. Add dividers to create beautiful & professional looking web pages. With PowerPack Divider Widget, you get four stylish divider types that you can use to fill black space between your page sections. You can add Icon Dividers, Text Dividers, Image Dividers, or you can simply use Plain Dividers on your websites.
Radical
Design
A YEAR IN REVIEW
Plain Dividers - Vertical
Dashed
Solid
Dotted
Double
Plain Dividers - Horizontal
Dashed
Solid
Dotted
Double
Choose From 4 Different Divider Styles
To style divider types, we have included four different styles for your dividers. You can choose a Solid, Dashed, Double, or Dotted style as per your preferences.
Create Professional Looking Web Page Designs with Divider Widget
Dividers with Text
Dividers with Icon
Dividers with Image
Plain Dividers
Complete Control Over Alignment
Get complete control over divider alignment. Place it Top, Bottom, or Centre of your page easily.
Plain Dividers - Horizontal
Dashed
Solid
Dotted
Double