Info List Widget for Elementor
Showcase your product features or highlight other information on your elementor website with the creative Info List Widget. Create impressive lists of items with multiple customization options and functionalities

Features of Info List Widget
-
Custom Title & DescriptionAdd engaging titles and define descriptions to influence your prominent visitors.
-
Multiple Icon TypesLorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla porttitor accumsan tincidunt curabitur non nulla sit.
-
Advanced LinkingLorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla porttitor accumsan tincidunt curabitur non nulla sit.
-
Enable Disable Connector DisplayDisplay connectors between each feature and create a clean info list design.
-
Multiple Styling OptionsStyle every single item of your info list in terms of color, typography, background color, and whatnot!
-
Mobile ResponsiveWith Info list Widget, you can create completely mobile responsive info lists designs for your websites.
Create Beautiful Professional Looking Feature Section With Info List Widget
-
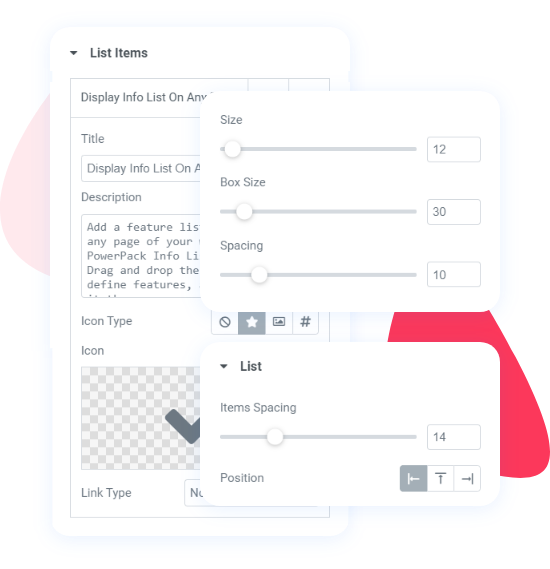
Display Info List On Any Page of Your WebsiteAdd a feature list section on any page of your website with PowerPack Info List Widget. Drag and drop the widget, define features, and customize it the way you want. Display professional looking feature sections on your website without writing or adding any code.
-
Create Feature List With Title, Description, Icons, and CTA ButtonCreate your info lists with all customized content. Define Title, add Description, choose an icon, and add a call to action button for easy navigation.
-
Different Icon StylesNo need to settle with simple-looking icons. With Info List Widget, you can add some attractive icon styles to your feature lists. You can set the image as an icon for your lists. You have complete flexibility to define Text & set it as an Icon. Moreover, if you want to go simple, you can choose icons from the icon library.
-
Spacing & AlignmentTake control of spacing & alignment controls and create a clean info list design with Info List Widget.

Why Choose us?
Create a Detailed List of your Products’ Features with Info List Widget.
-
LIMILTLESSDisplay your product info with a detailed description & stylish icon.
-
POWERFULDisplay your product info with detailed description & stylish icon.
-
SUSTAINABLEDisplay your product info with a detailed description & stylish icon.
Why Choose Elementor Info List Widget?
-
Easy to useEasy to use
-
Light weightLight weight
-
Multiple FeaturesMultiple Features
-
Extensive SupportExtensive Support
Create A Easy Step-by-Step Guide
Food At Your Doorstep In Just Simple Steps.
-
Step 1 Search For A RestaurantGo to our food website and search for a restaurant, for searching; you can use the search icon displaying on the header.
-
Step 2 Go To Your Favorite DishGo through the menu and check your favorite dish.
-
Step 3 Check RatingsNow check ratings and user reviews
-