How you display content on your websites matters a lot. With the advancement in web designing, it has become necessary to work out of the box and create unmatchable design elements on your websites. In this article, we’ll see how you can use PowerPack Image Hotspot Widget to create an interactive virtual tour on Elementor websites.
Elementor provides multiple widgets that you can use to create engaging content on your websites. However, it isn’t very flexible if you want to create image hotspots. Fortunately, we have PowerPack Image Hotspot Widget. PowerPack Image Hotspot Widget is the best tool that you can use to create responsive and beautiful image hotspots without adding any code and custom CSS.
Why Image Hotspot Widget?
Using the Image hotspot widget, you can create an interactive image map to display information of the elements present on the image. Using the PowerPack image hotspot widget, you can create a virtual tour on your websites for your visitors. Check out the below example.

How to Create Beautiful Image Hotspots With Elementor
Before we proceed, make sure you have installed and activated Elementor and PowerPack Addon on your website.
Adding the Image Hotspot Widget
You can add Image Hotspot Widget anywhere on your website, on any page, and even within the posts also.
Now go to your WordPress dashboard and click Pages. Now select the page where you want to add the image hotspot widget and edit the page with Elementor.
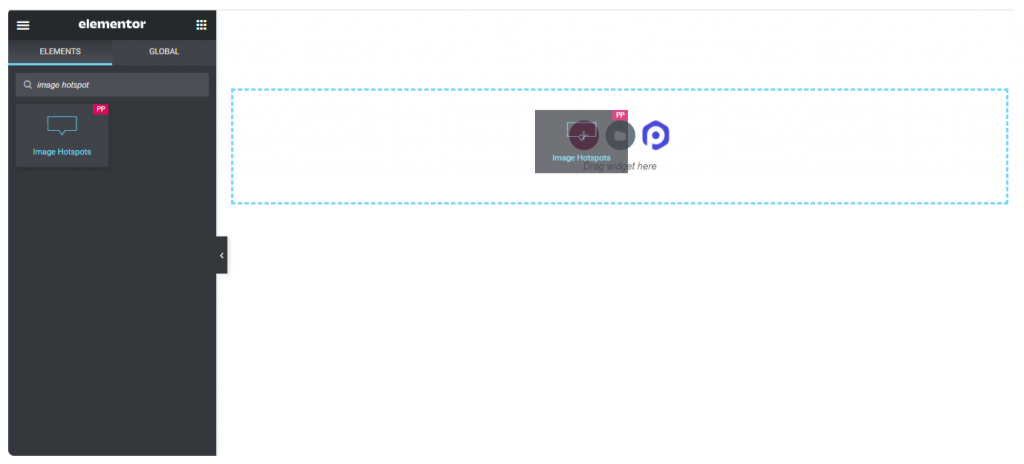
Once you are in the editor, drag and drop the image hotspot widget, make sure to check the PP icon on the upper right corner of the widget.

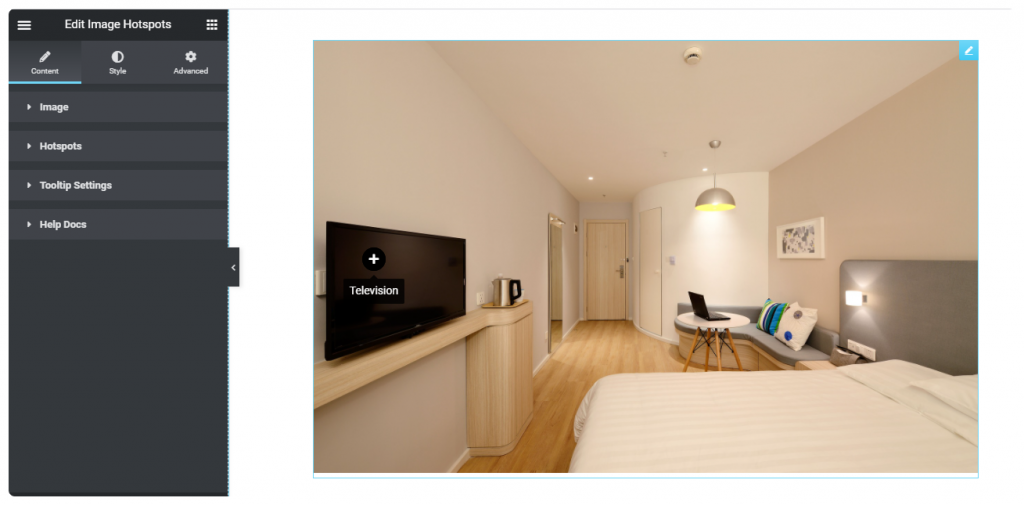
Customizations in Content Tab
Content tab of the image widget includes three customization options: Image, Hotspots, and Tooltip Settings.
From the Image subsection, you can upload the image of your choice. In the Hotspots sub-selection, you can set your hotspots card, and in the Tooltip subsection, you get additional options such as Trigger, Global Position, Distance, etc.
After uploading your preferable image, you need to set hotspot cards. Click on the first hotspot card to view more options.

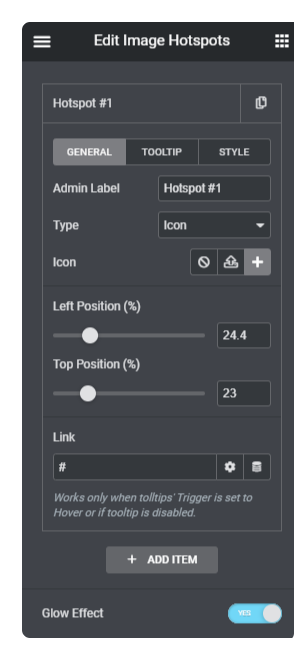
Hotspots
A hotspot card contains three options: General, Tooltip, and Style.
General Tab includes multiple options. From here, you can set the icon type for hotspots. Choose Text, upload an SVG or select Icon from the icon library.
Now the most important option, Position. In the general tab, you get the option to set the position of hotspots. Set the bar or adjust the number to place hotspots at the desired location on the image.
From Tooltip Tab, you can set the content for tooltips. Enable the tooltip toggle, set the tooltip position, and add a name for your tooltip.
With Style Tab, you can set Color, Background Color, and Border Colour for individual tooltips.
You can add multiple hotspots to your image.

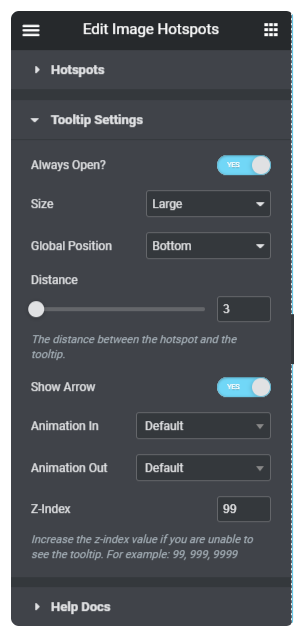
Tooltips Settings
In the tooltips subsection, get multiple options for tooltips; if you want, you can set your hotspots tooltips to always open. You can set how tooltips should be triggered, On hover or Click. Define the size and set the position of tooltips.
Lastly, you get the option you can assign an animation to your Tooltips. With PowerPack Image Hotspots, you get plenty of animation options you can choose from.

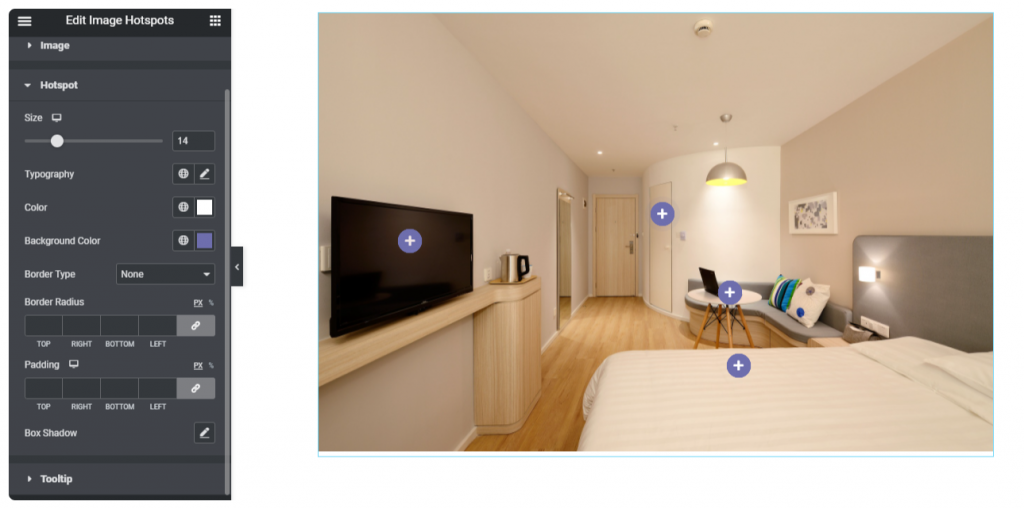
Customizations in Style Tab
In style, you get multiple advanced options to customize the hotspot widget as per your requirement.
You can set image width, add border type, set border-radius, and even add box-shadow to the image.
Furthermore, you can alter typography, color, set background color, add border-radius and padding to the hotspots and tooltips.

Get Image Hotspot Widget for Elementor!
I hope this article will help you to create interactive image hotspots on your website. PowerPack offers more than 60 creatively designed widgets and powerful extensions. Click here to get PowerPack Addon now!
If you liked this article, then share your thoughts in the comments section below. For more PowerPack tutorials, please subscribe to our YouTube Channel.