Displaying Google Maps on your website is an important part of building an awesome user-experience as it helps users in finding your location and thus, improving the credibility of your organization.
Many Businesses out there have multiple addresses that they want to show on Google Maps. With Elementor’s Maps widget, achieving this was not possible. But now, with the help of PowerPack’s Google Maps Elementor widget, one can easily display as many locations as they like.
In this article, I will explain how you can Display Google Maps with Multiple Locations using PowerPack’s Google Maps Elementor widget.
Display a Google Map with Multiple Locations using PowerPack’s Google Maps Elementor Widget
In order to display a Google Map, we will have to add the Google Map widget to any page on the site. You will also need to install and activate both Elementor and the PowerPack Elementor Pro plugin on the site.
Launch Elementor Editor
Once you have installed and activated both Elementor and PowerPack Addons on the site, please head over to your WordPress Dashboard > Pages. Now select the page in which you wish to add the Google Maps widget and click on the “Edit with Elementor” button.
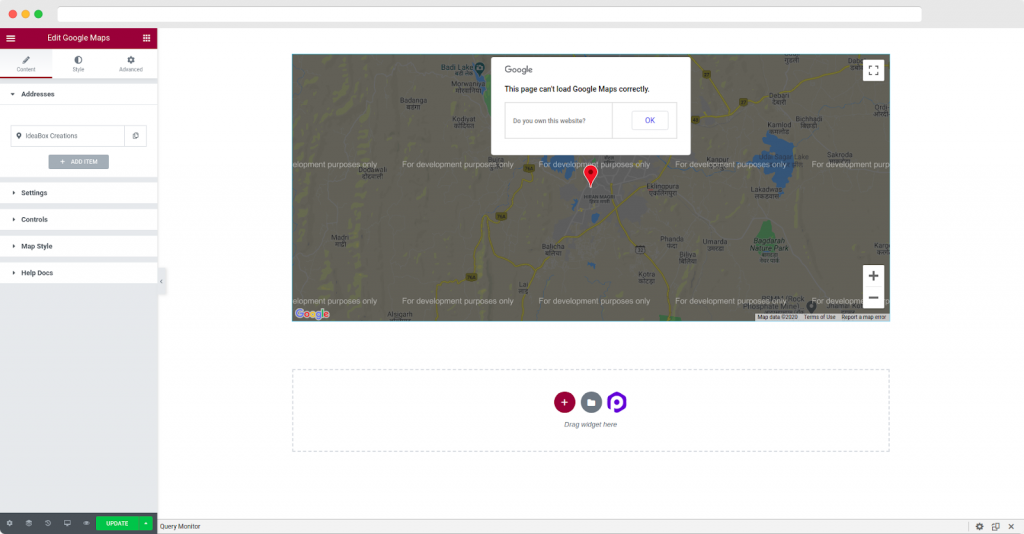
Next, drag and drop the Google Maps widget in Elementor editor. As soon as you add the Google Maps widget, you’ll see the Map appear with default settings.
The below screenshot shows how your page would look like after adding the Google Maps widget.

PowerPack’s Google Maps Customization in Content Tab
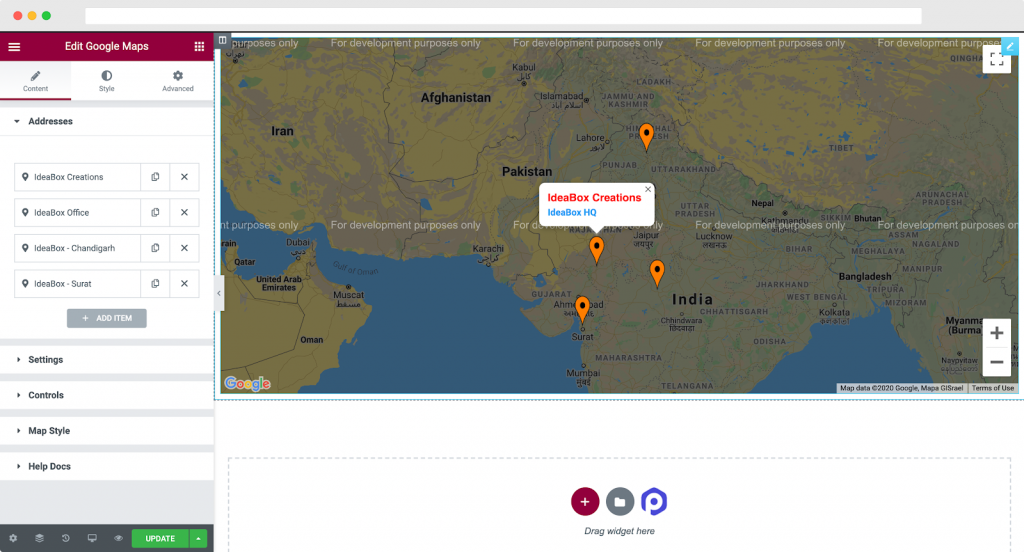
Addresses: This is the first section of the Google Maps widget. Here you will see the options to add multiple addresses, set Address title and description, and choose the Map marker icon.
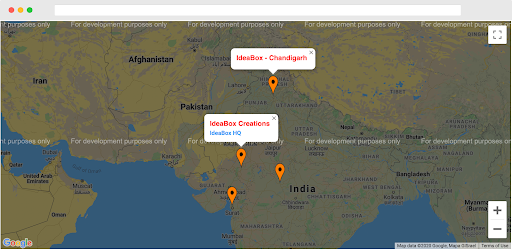
You can add as many locations as you want to display in Google Maps here. For our example, I have added 4 locations/addresses and each of them has a custom Map marker icon as visible in the below screenshot.

To add a location, simply head over to the Addresses tab in Google Maps > Content and click on “Add Item”.
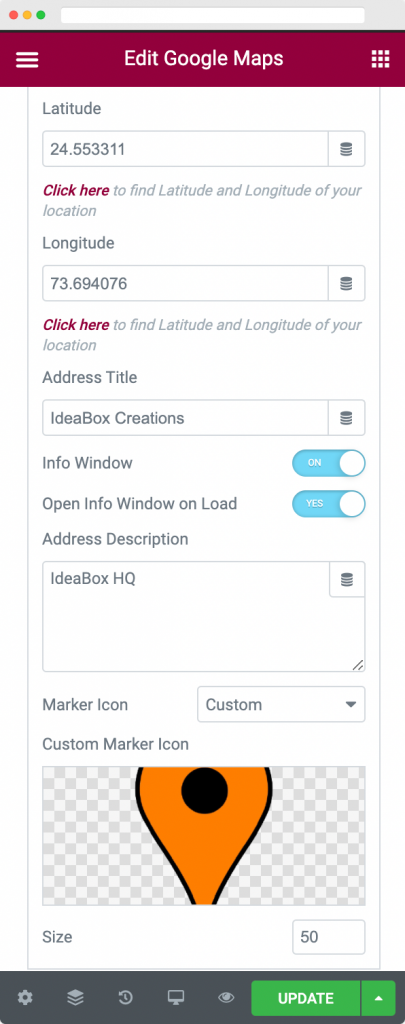
Once you click on Add Item, you’ll see options to add Latitude and Longitude of the Address along with the Address Title and Description.

You will further have the option to choose whether you want to show Info Window on page load or not. Info Window contains the Address Title and Description.
Finally, you can also upload a Custom Marker Icon that displays the location on Google Maps. You can also define the size of the Marker Icon as per your requirement.
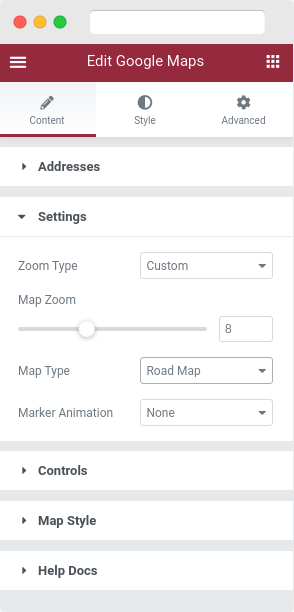
Settings: This section allows you to select the settings for Google Maps. You can choose Zoom Type as Auto or Custom depending on your preference. If you choose Custom, you can decide the level of Zoom for your location. Besides Zoom Type, you can also choose different Map Types and Marker Animation for your Google Maps.

There are different types of Maps available like Road Map, Satellite, Hybrid, and Terrain. Further, you can choose how you want to animate the Map Markers. You can either go with Drop or Bounce animations or simply stay away from animations.
Our Google Maps Elementor widget has a lot of customization options that you can use to make your Map look amazing. For this tutorial, I am choosing Custom Zoom Type where Map Zoom is 8, Map Type is Road Map, and Marker Animation is None.
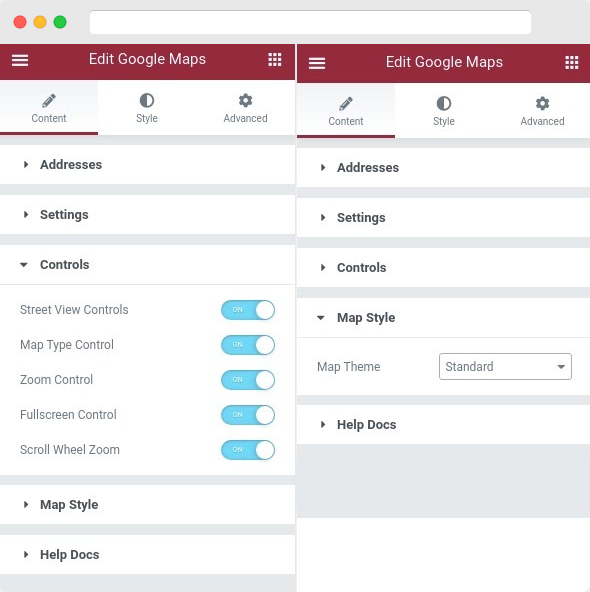
Controls & Map Style: In the Controls section, you can choose to enable or disable several types of Maps controls like Street View Controls, Map Type Controls, Zoom Controls, Fullscreen Controls, and Scroll Wheel Zoom.
Similarly, PowerPack’s Google Maps widget comes with different types of Map Styles that you can use to make your maps look amazing. The widget has Silver, Retro, Dark, Night, and Aubergine modes that you can use.
The widget also has an option where you can add JSON Style Code from Snazzy Maps or Maps Style and set up a Custom Design for your Google Maps.
Also Read: How to Style Google Maps with Snazzy Maps Skin
For our example, we have enabled all the controls mentioned above and have used Standard Map Theme as visible in the below screenshot.

PowerPack’s Google Maps Customization in Style Tab
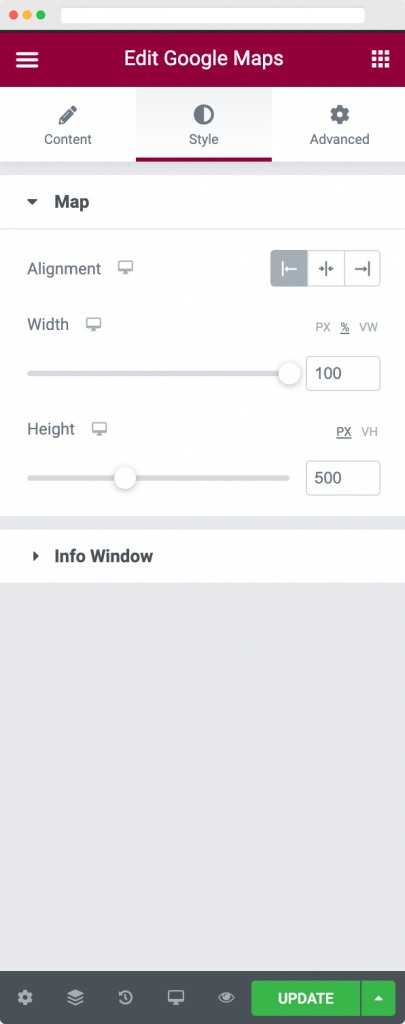
Map: Here, you can choose the alignment of the Description that appears in the Info Window. Further, you can also choose the width and height of the Google Map.
For this tutorial, I have chosen alignment as Left, the width of Google Map as 100%, and the height of Google Map as 500px.

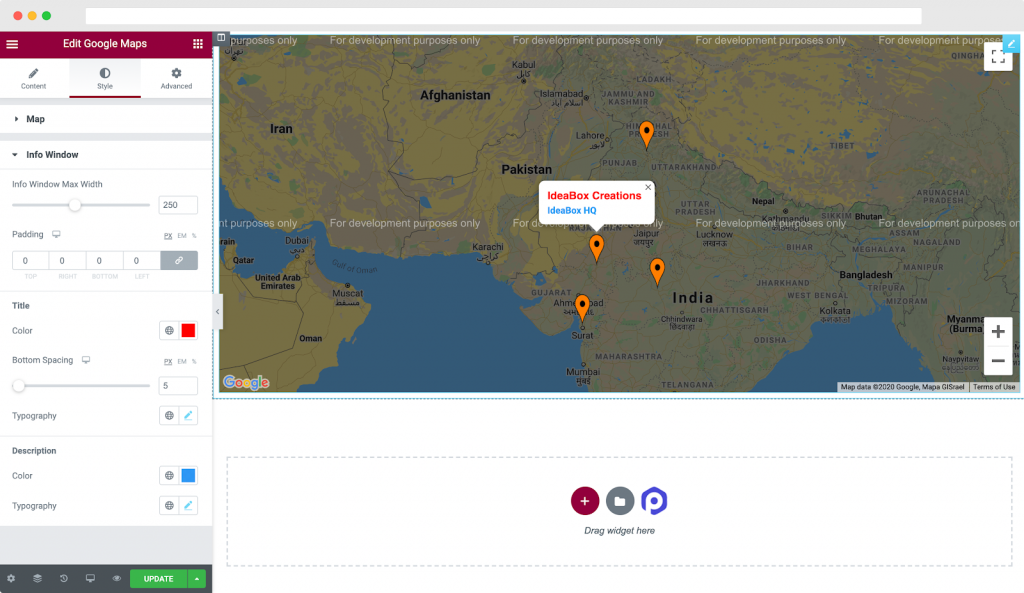
Info Window: Here, we can set the width of Info Window and padding inside the same. Further, we can customize the Color and Typography of Title and Description in the Info Window.
For this tutorial, I have chosen the Title color of Location as Red and the Description color of Location as Blue. We have also set different fonts and font sizes for the same, and this is how our Google Maps widget looks like now.

Wrapping it up!
As you can see, the process to Display Google Maps with Multiple Locations with PowerPack Google Maps widget was pretty quick and easygoing.

PowerPack Google Maps widget lets you create astonishing and beautiful Maps for your website. You can also check out the Google Maps widget demo to get an insight into what you can do with the widget.
Get the Google Maps widget for Elementor with PowerPack, the best Elementor addon. PowerPack offers more than 50 creatively designed widgets that you can use to take your WordPress design to the next level.
Read Next: How to Build a High-converting Contact Page with Elementor

3 thoughts on “How to Display Google Maps with Multiple Locations using Elementor?”
Hi! This is a really useful article, can I use this feature in the free version of powerpack?
Thanks for sharing.
Hi there! Thanks for the great post
Thanks for sharing this blog