Contact Forms 7 Elementor Widget
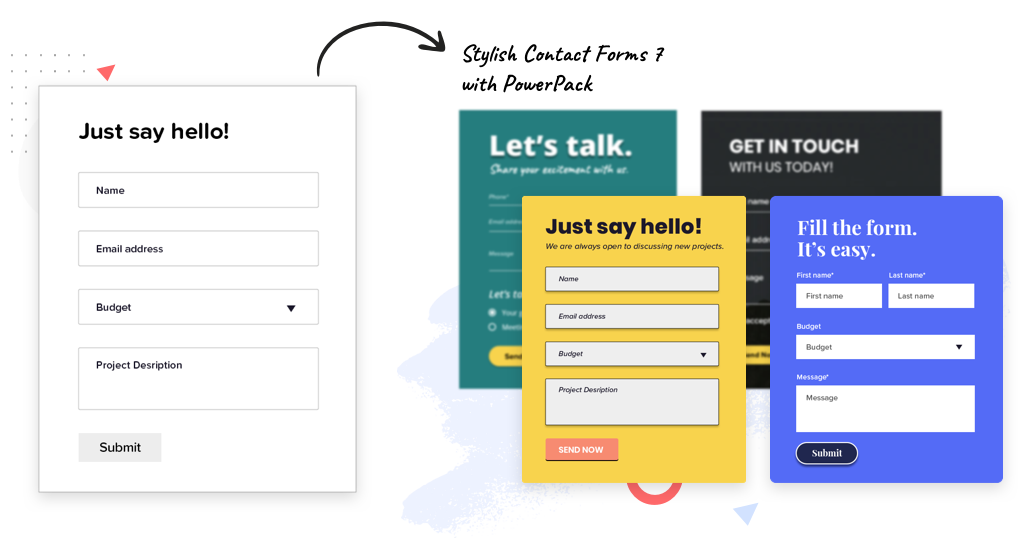
Creating stylish contact forms in super easy with PowerPack Forms Widget. The impressive styling and customizing options of the widget let you design impressive contact forms on your website.

Build Clean Looking Form With Flexible Spacing & Layout Feature
PowerPack form widget offers advanced layout & spacing options to create clean contact form on your websites.


Style Contact Form With Zero Coding
It’s not easy to create a form that blends perfectly with your website design, but this forms widget by PowerPack gives you full flexibility to design a form that goes with your website design and style. The widget is loaded with impressive styling options allowing you to create a stylish form for your website.
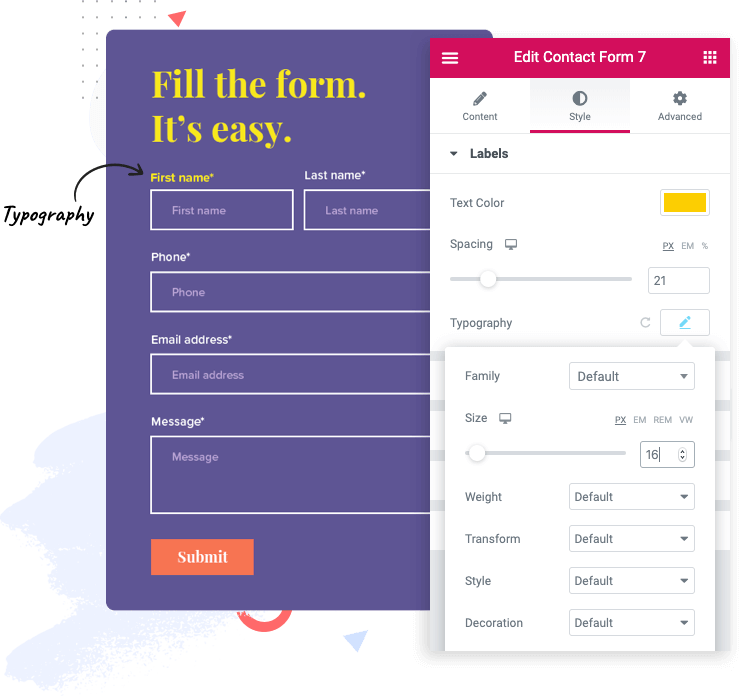
Moreover, the widget also offers limitless options to customize the typography and color of the form. Use these options to personalize text content, color and create a contact form that goes flawlessly with your website brand and design.
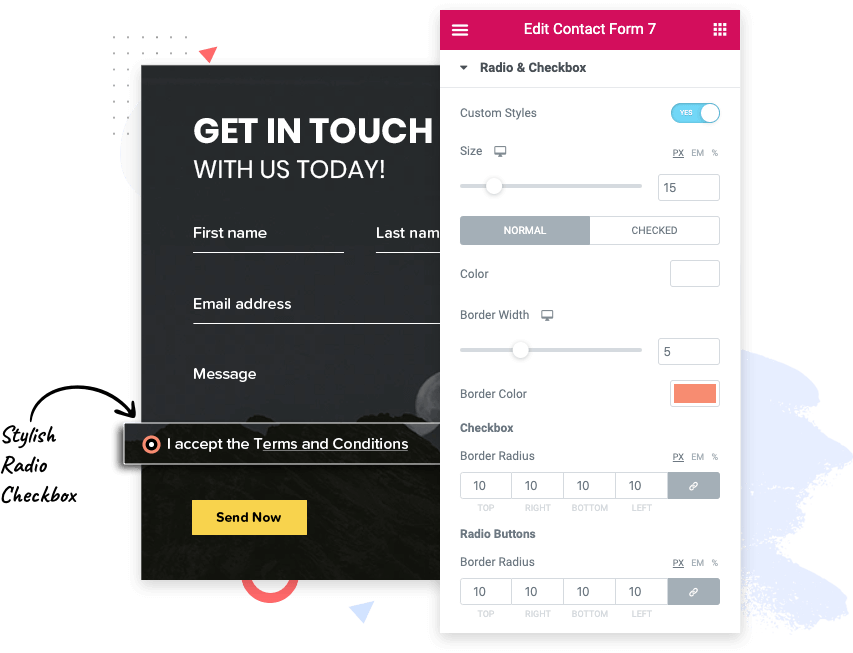
Style Radio & Checkbox Button
Change the look of checkbox and radio. With the styling options available with PowerPack widget you can design the forms button that goes perfect with existing design.


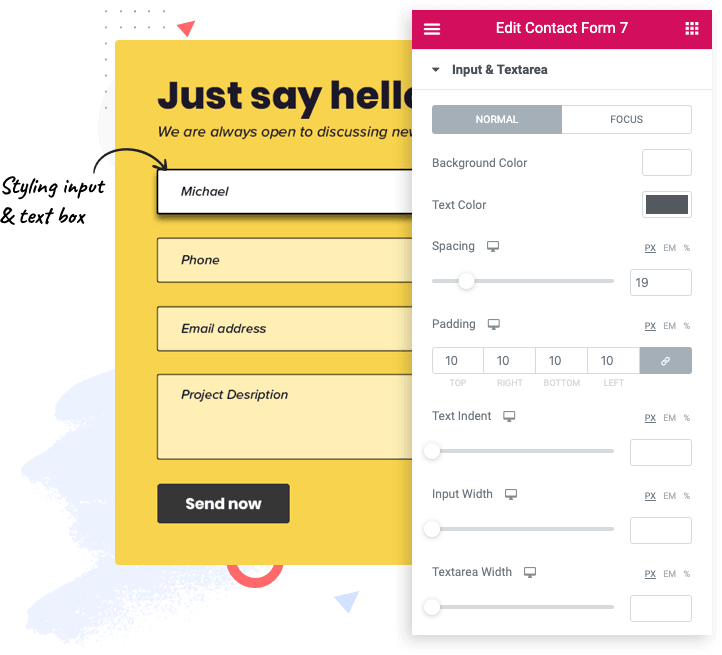
Personalize Form Input Fields
PowerPack forms widget comes with limitless styling options for Input fields including
- Background and text color for the input areas.
- Border type for the input box from a drop-down menu
- Flexibility to adjust Input Text Indent, Width & Height
- Shadow option for input box
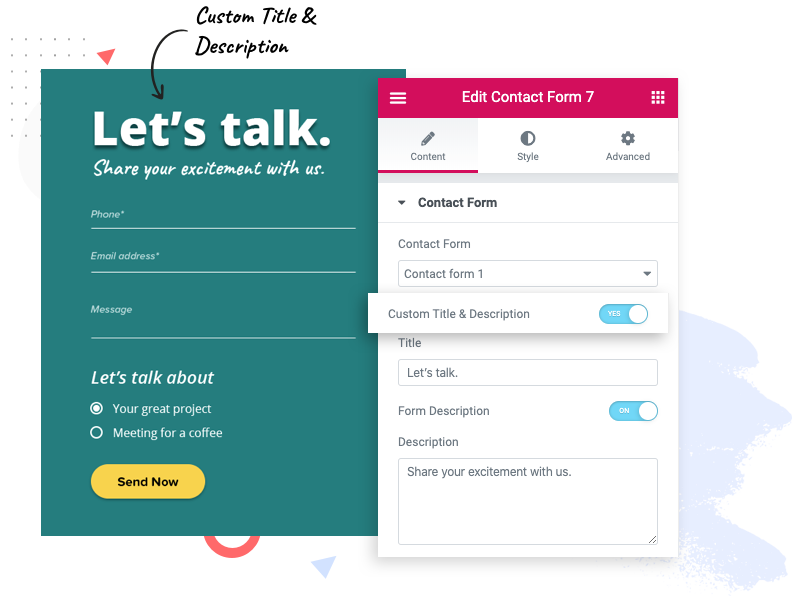
Style Title and Description Easily
Create fancy headings on the front-end. With the advanced features of the form widget, you can add a custom title and description to your form.
Additionally, you can also add styling to the title and description to create attractive headings.


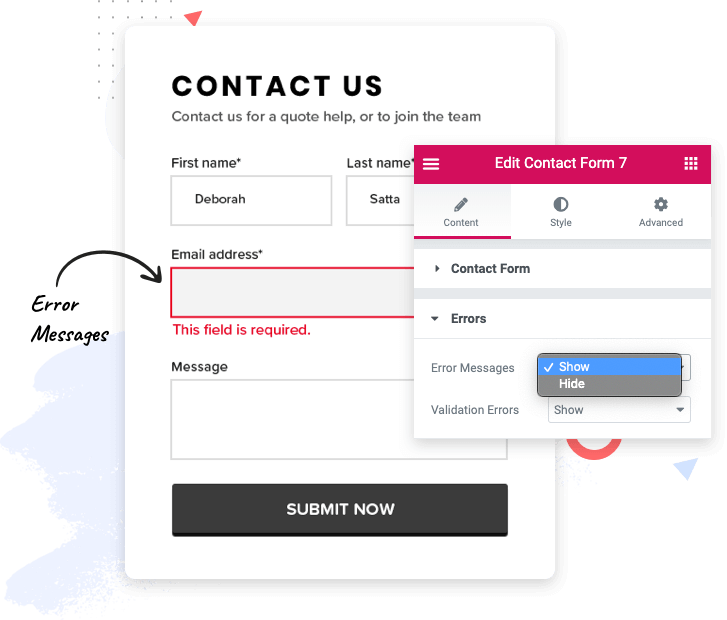
Create Attention-Grabbing Error Messages with Elementor Contact Forms 7 Widget
With the PowerPack form widget, you have the flexibility to display error messages to users if something goes wrong during the submission of the form. Also, you can choose to hide or display “Validation Errors.”
Apart from the display options, you have full control over the styling of the error messages. You can customize and style messages as per your preference
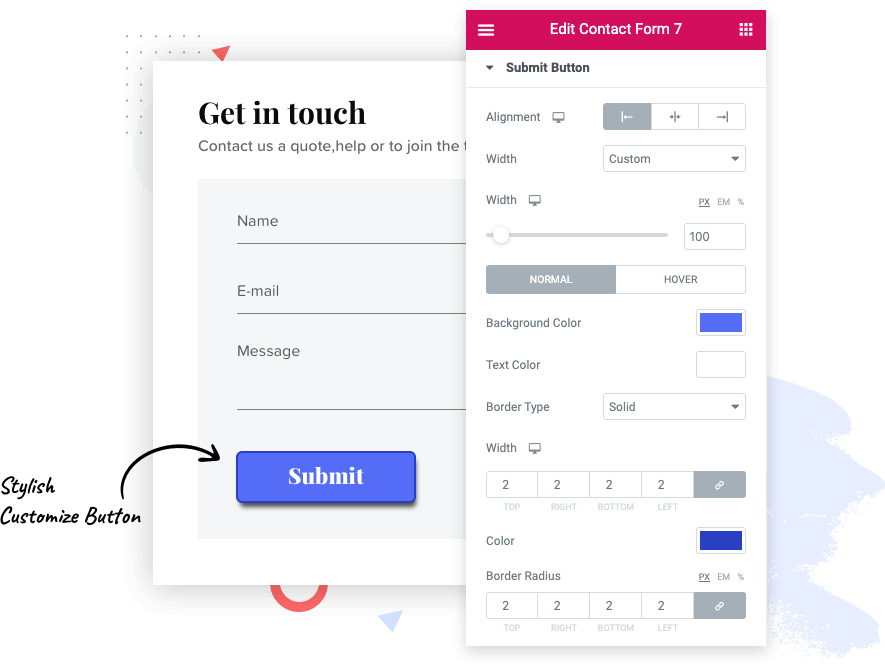
Create Effective CTA Button
Getting bored with the dull looking submit button of the contact form?
Worry Not! Team PowerPack got you covered with its most Advanced Elementor Contact Forms 7 Widget. This widget lets you style and customizes the submit button in the way you want. You can select text and background colors. Additionally, you can choose a border type from a drop-down menu, and for a clean look, you can add a little padding and box-shadow as well.