Devices for Elementor
Devices widget lets you add device frames to your pages for beautifully showcasing your web designs or portfolio to your clients.
Features of Devices Widget for Elementor:
-
Image & Video Media Support
-
Multiple Video Sources
-
Various Styling Option
-
Multiple Device Types
-
Orientation Control
-
Image Scrolling






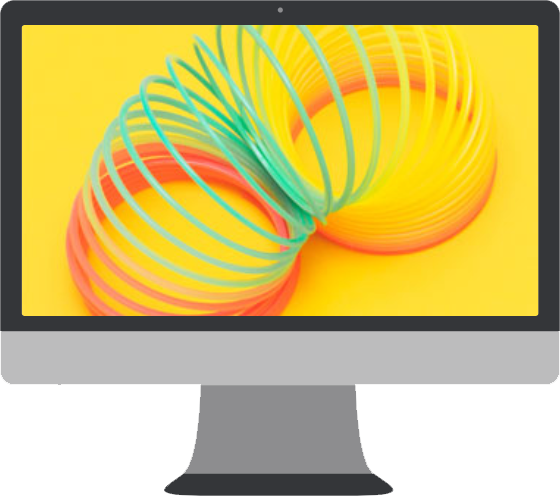
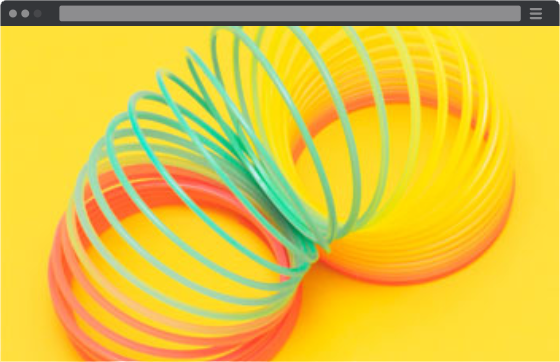
Device Types Multiple Device Types
Simulates multiple device frames to your screenshots or videos.
Devices Widget works flawlessly with five types of devices: Phone, Tablet, Laptop, Desktop & Browser Tab.
You can easily display images & videos in one of these device frames.

Styling
Device
Customization
Choose from the custom style or can customize devices skin as per your choice.
You can also choose from the 5 pre-defined devices skin: Rose Gold, Jet Black, Black, Silver, and Gold.



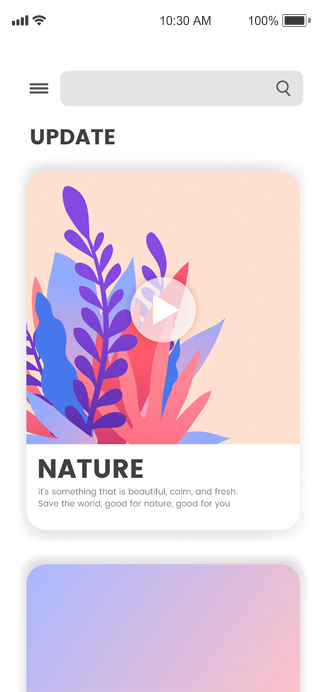
Flexibility Scrollable Image
The image fit type & scrolling feature of this widget makes it easy for you to present your work flawlessly.
To check its scrolling feature, you can scroll image on the left within the device.
Layout Orientation Control
Devices Widget comes with full orientation control feature. It allows users to choose between landscape or portrait view for mobile and tablet devices.
This feature provides excellent opportunities to create a better user experience. It gives flexibility to the user to switch orientation between portrait and landscape modes.



Multiple Media Types
This widget supports both Image & Video Media type. You can easily add devices frame to screenshots as well as videos.
It supports multiple media sources. You can easily add the videos from YouTube, Vimeo, Dailymotion or even, self-hosted videos.
Styling Advanced Video Player Customization
For Self-hosted Video Media type, we have extensive styling options. You can easily customize the play button icon, choose a custom cover image, and many more.
