Elementor Image Gallery Widget
The Fastest Way to Add Image Galleries on Elementor
With the fantastic styling options available in the Elementor Image Gallery Widget, you can create mesmerizing and functional image galleries on Elementor websites.
Check out the video to unlock all the features of the PowerPack Widget.


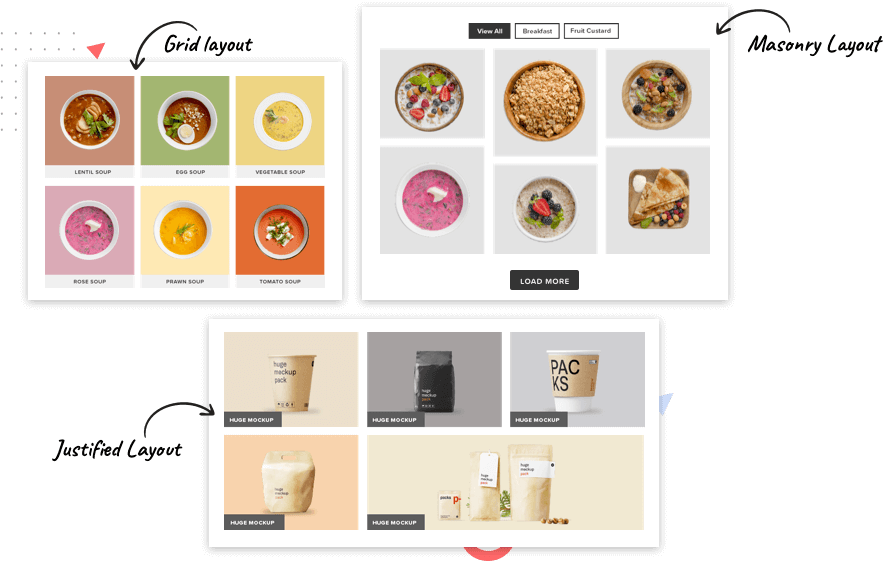
Grid, Masonry or Justified
Build attention-grabbing image galleries with the PowerPack widget that supports the standard WordPress gallery and offers the most advanced styling and customizing options.
This PowerPack widget offers Grid, Masonry, and Justified layouts for your image galleries. Each layout is easily customized by the default options available in the widget.
Enticing Image Effects

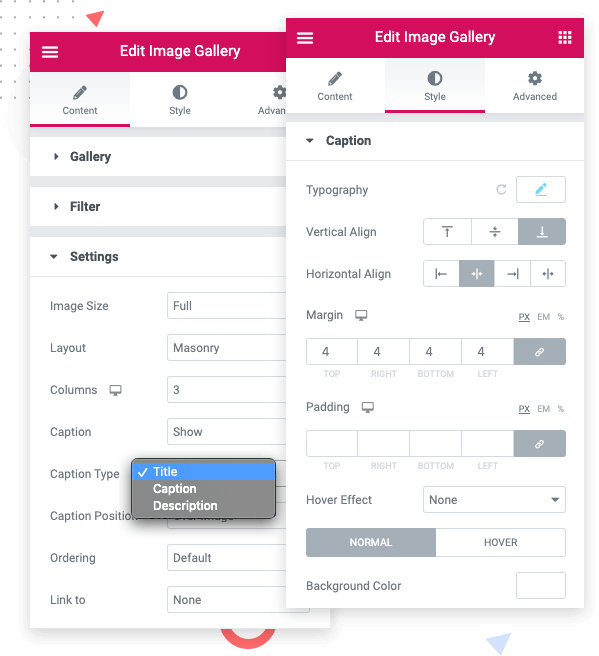
Complete Gallery Design & Content Control
Show/Hide content as per the need or display any combination of content as part of the image gallery includes the title, caption, and description.
You have the full design control over the image galleries. It gives the flexibility to alter and adjust any part of the gallery with just a single click. No additional coding skills required.
Gallery with Load More Button
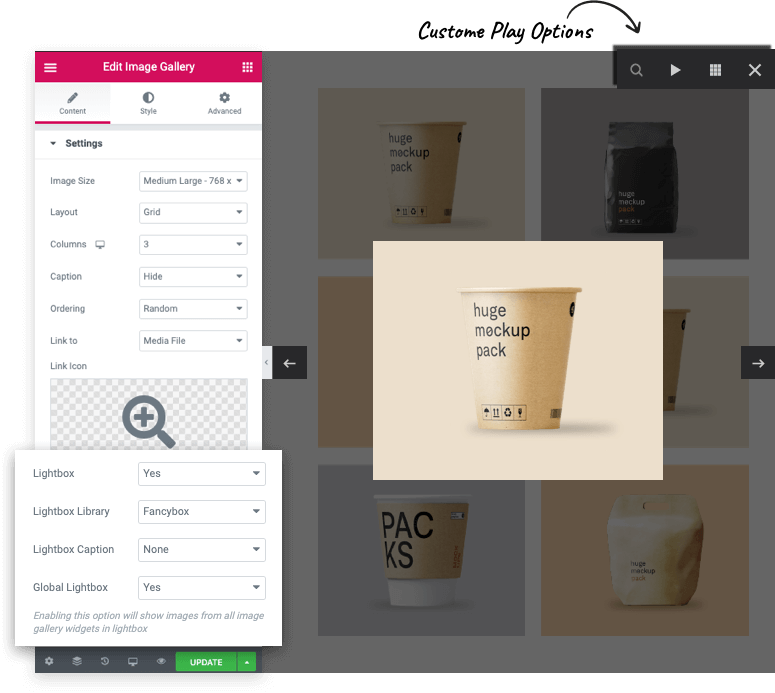
Create a Lightbox Image Gallery
PowerPack Elementor Gallery Widget offers a powerful designing feature: Image Lightbox.
Lightbox feature includes powerful customization options that you can use as per your requirement. Let’s see some useful options come along with the lightbox feature:
- Lightbox Can Be Set Globally Or Individually
- Lightbox is 100% Mobile Responsive
- Set Custom Thumbnail Image
- Customized Lightbox caption: Title, Caption, and Description
- Option to disable lightbox popup preview when the inside editor

Features of Image Gallery Widget

Mobile Responsive
Create mobile responsive image galleries with all the functional features.

Color & Typography
for each item on
your list

Hover Effects
effects