Posts Widget
Display your blog post beautifully and create impressive blog layouts with the Elementor Posts Widget by PowerPack.
- Attractive Blog Post Layouts
- Pagination & Filters for Easy User Interference
- Multiple Styling Features
- Mobile Responsive


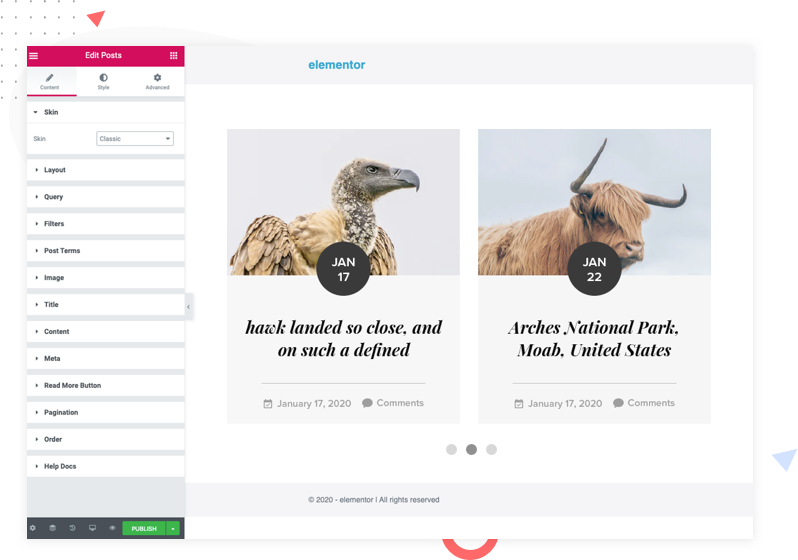
Attractive Blog Post Layout with Elementor Posts Widget
With the Elementor Post Widget, you can create impressive blog layouts and can customize your display of posts the way you want using the Elementor editor.
First Ever Elementor Posts Widget with Integrated Live Search
Introducing Wrapper Link and Custom Cursor for Elementor
I am excited to announce that we have added two new advanced features to the PowerPack addon for Elementor: Wrapper …
How to Add Breadcrumbs to your Elementor Website using the Breadcrumbs Widget
Do you want to display Breadcrumbs on your Elementor website? You’ve come to the right place. Here, in this tutorial, …
How to Create a Navigation Menu with Elementor
Are you looking for a simple way to create navigation menu with Elementor? You have landed on the right page. …
How to Create Beautiful Sections Using the Advanced Tab Widget
Are you looking for a way to display your web page content in a tabular format? You have landed on …
How to Create a Video Gallery Section Without Slowing Down Elementor Website
Are you looking for a simple yet creative way to create advanced video galleries on your elementor websites? You have …
How to Add Shortcode in WordPress with Elementor?
Shortcodes, basically, are small pieces of code that allow you to do diversified things with very small effort. They can …
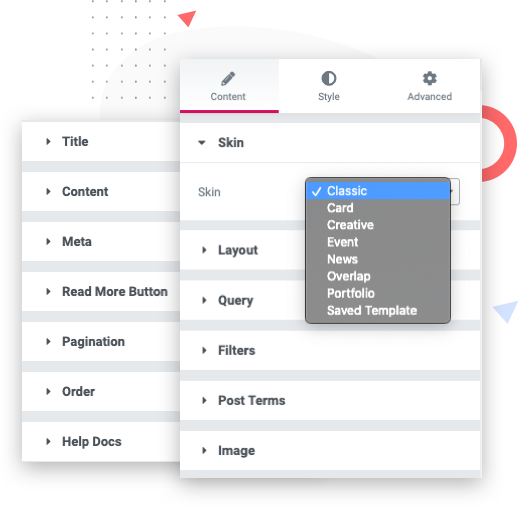
Pre-built Skins to Help you Get Started
Choose the skin type that suits your website looks. PowerPack Elementor posts widget comes with multiple skin types that you can use to create an awesome blog pages. You can choose from Classic, Card, Creative, Event, News, Overlap, and Portfolio.
Create your Custom Loop Skin
Elementor Post Widget by PowerPack offers you the option to use any saved template or Elementor widget to be used as a custom skin for the blog posts. So, you can now design the layout with any Elementor widget and use it as a base skin with the Posts Widget.
“Saved Template” feature is your life-saver for creating custom layouts!

Masonry Layout
with Elementor Posts Widget
- All
- Accessories
- Delfina
- Duplo Sofa
- Leather Bags
- Life
- Luxurious Sofas
- Random
- Shopping Bags
- Sofas
- Travel
- Watches
- Wing Chairs
Aut vero ut quam
Doloribus distinctio et repellat
Eum molestiae doloribus est
Sapiente est enim non tempora
Fuga ipsam quasi numquam
Adipisci nostrum ex ratione
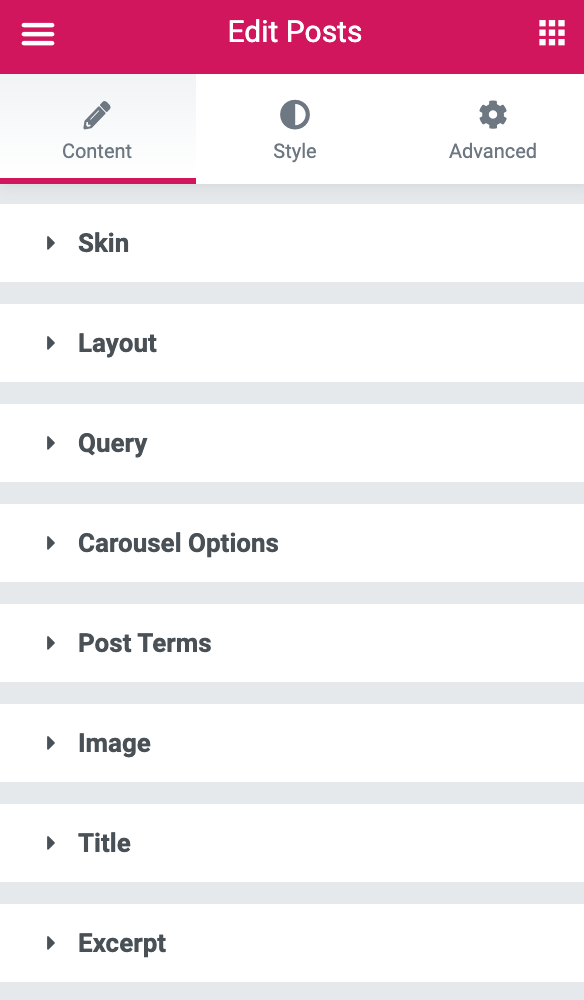
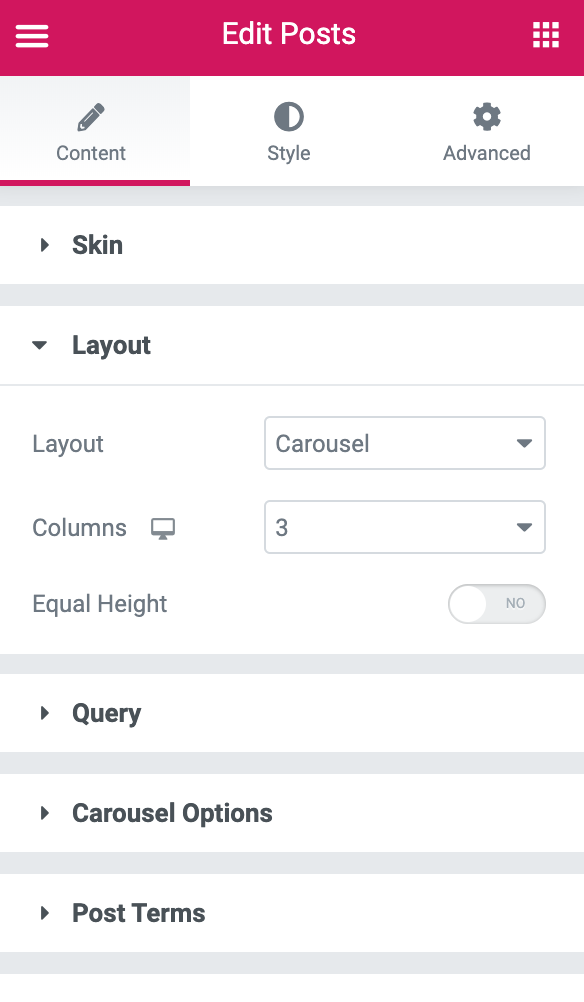
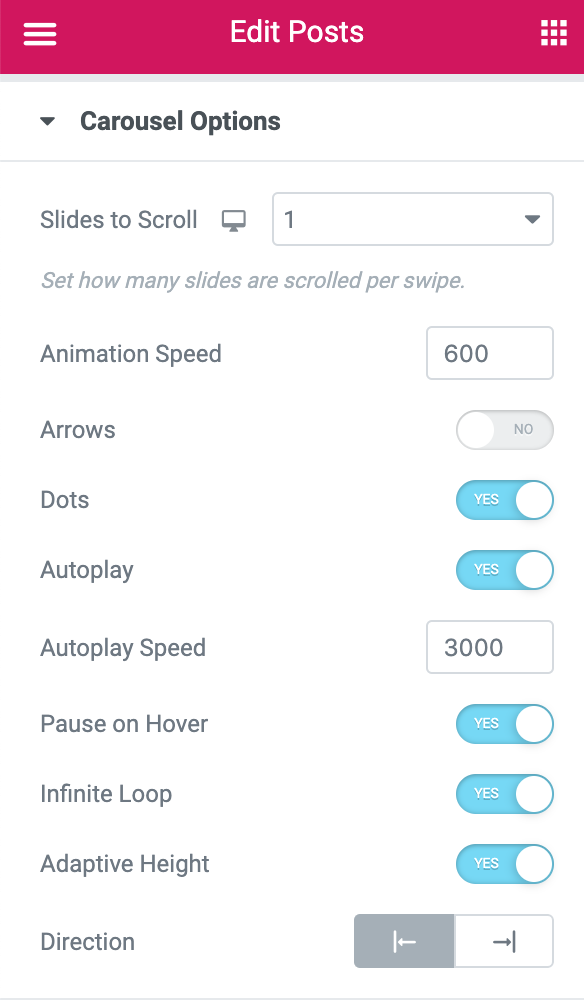
Display Blogs in a Stylish Carousel Layout
Pariatur itaque quod
Officiis consequuntur
Aut vero ut quam
Vero totam labore et est est
Sed impedit rerum eos distinctio
Labore sint est neque dolores

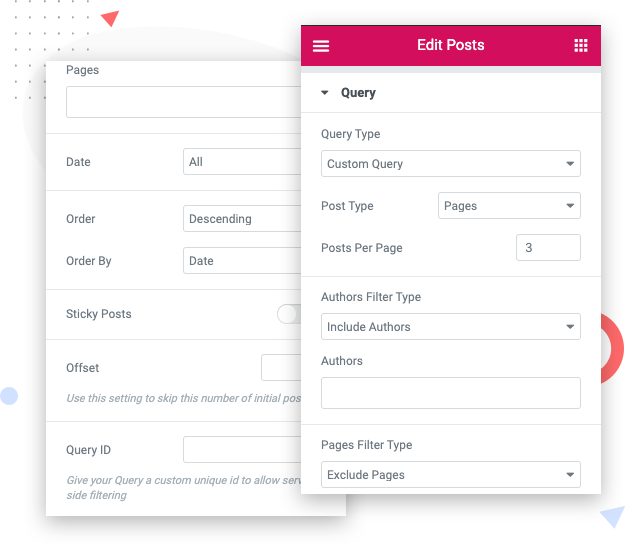
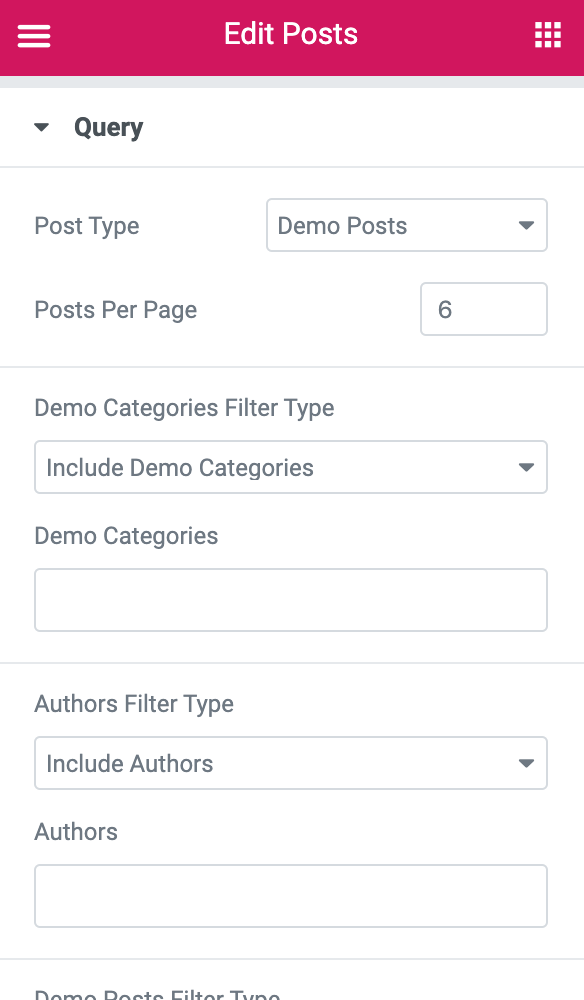
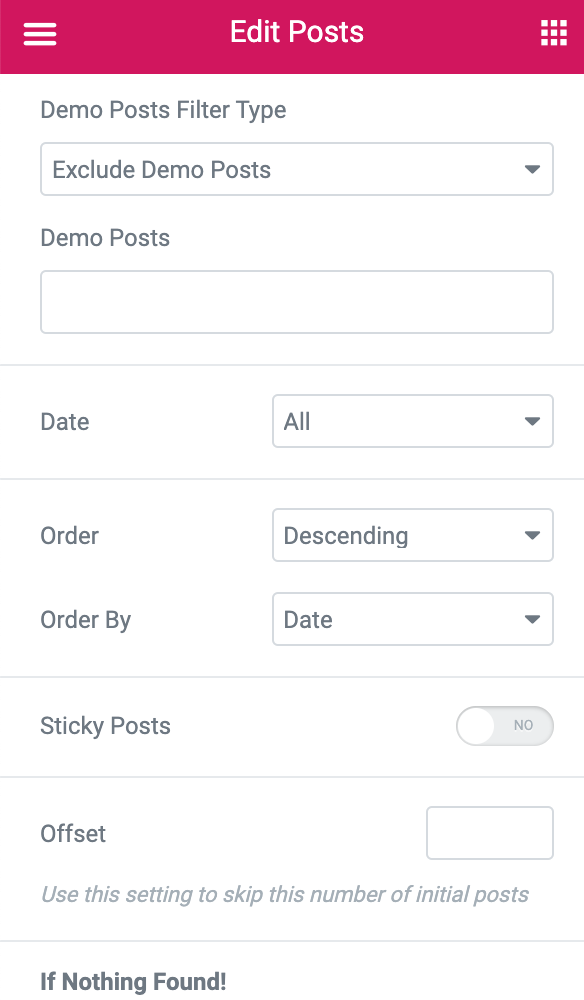
Display Custom Post Type with Elementor Posts Widget
PowerPack post widget for elementor gives you the flexibility to display a post with custom-defined parameters such as custom post type, custom category, custom author, etc.
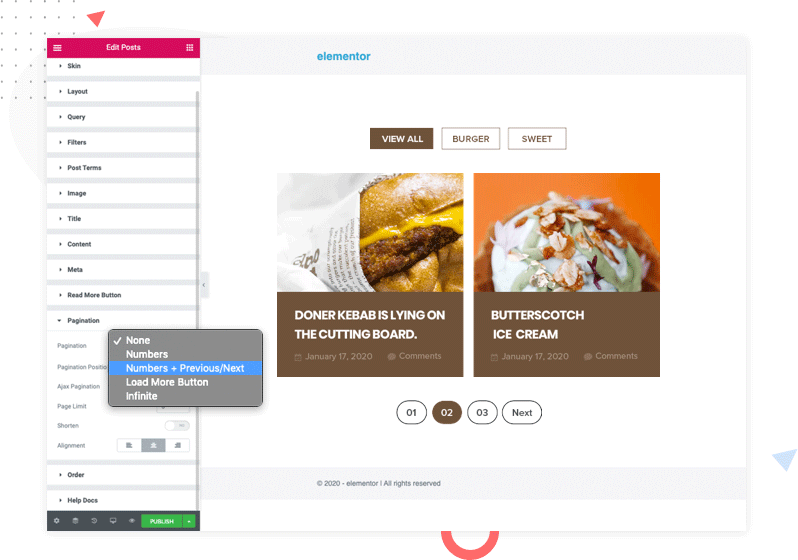
Post Filters & Pagination Feature for Blogs
Add filters and enable pagination to improve user experience on your website blog page. PowerPack Post Widget gives you the flexibility to choose the type of pagination and set filters based on categories and tags.

Frequently Asked Questions
Posts Widget For Elementor
Yes Elementor post widget offers a pre-built layout styles, you can choose from various skin types such as Card, Event, etc.
Yes, you can use a custom layout. Post widget for Elementor allows you to change the number of columns and posts easily.
Yes, you can use a custom layout. Elementor Post widget by PowerPack allows you to change the number of columns and posts easily.
No, the predefined custom options present in the elementor post widget give you the flexibility to made changes without writing a single line of code










Control the Overall Look of the Posts Grid with Elementor Posts Widget
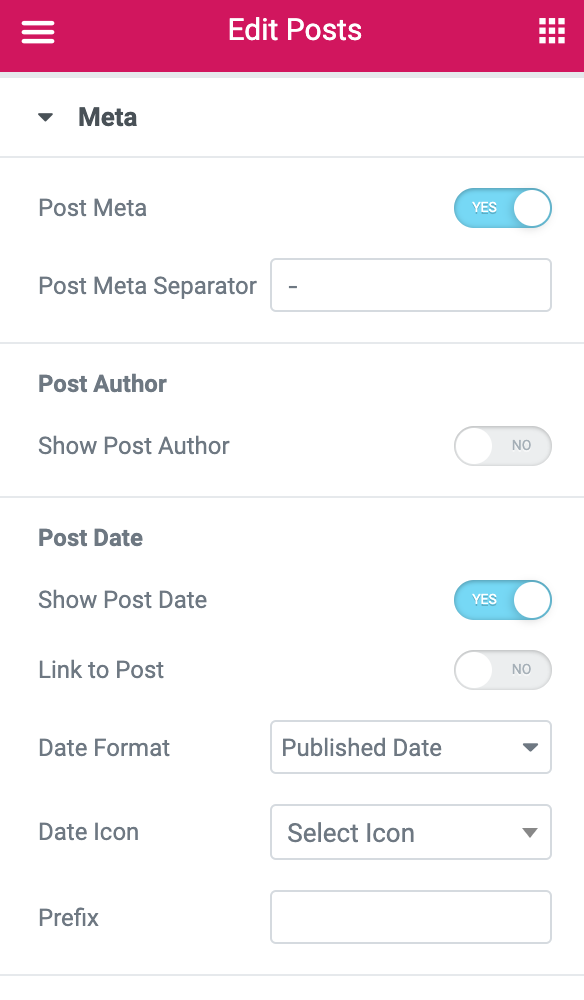
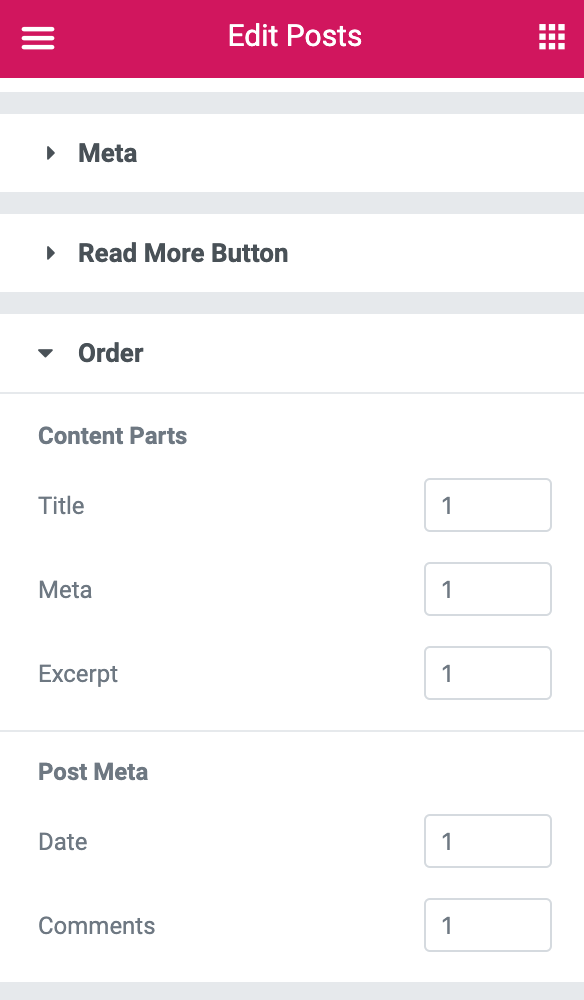
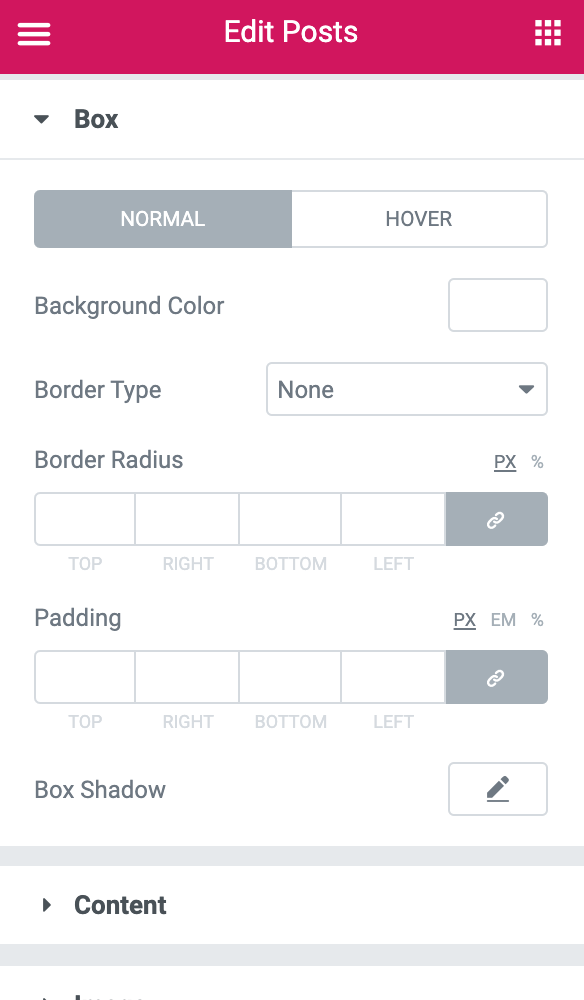
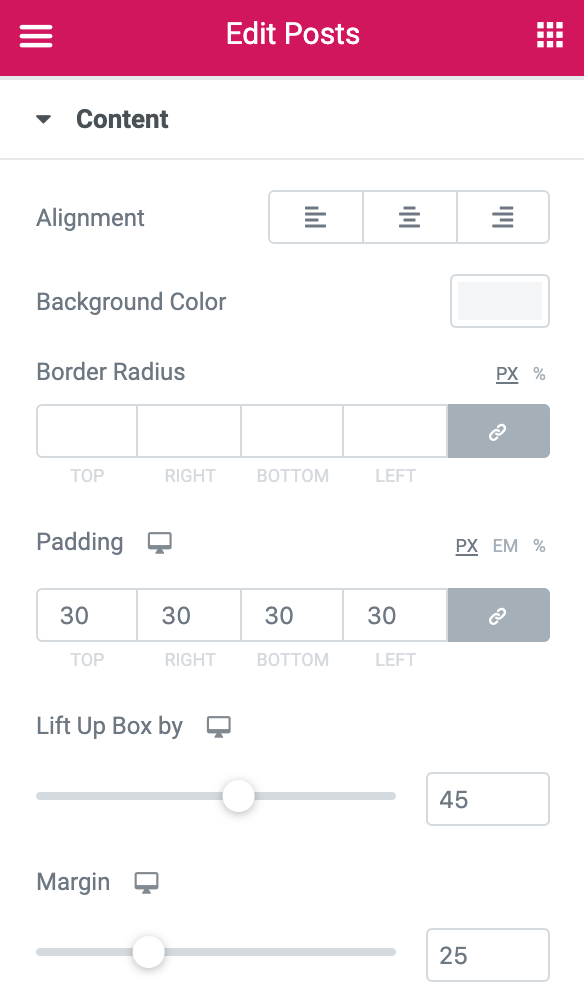
PowerPack Post widget loaded with innumerable customization options that give you full control over the content, look, alignment, and style property of the posts