Off Canvas menus are a great way to show different menus on your WordPress website. While this adds up to the overall user experience of the website, it also makes the website looks more spacious and interactive. You too can create amazing Off-canvas or Sidebar menus and that too without touching a single line of code with Elementor Page Builder.
Elementor Pro has powerful features for creating theme parts like – Header, Footer, Archive Layouts and much more. PowerPack Elementor addon takes Elementor to the next level with its creative widgets. The Advanced Elementor Menu widget of PowerPack gives you the capability of creating Off-canvas Elementor Menus.
Let’s see how you can create Off-Canvas menu on your website with the PowerPack’s Advanced menu Addon for Elementor.
Elementor Off-Canvas Menu Setup Guide:
For this tutorial, you will require:
Once you have these two plugins installed, we can begin creating our off-canvas menu.
Since we want our off-canvas menu to open up in all the pages on the website, we will add the menu on the custom header made with elementor. Since the header is displayed on every part of the website, the menu will appear as well. Here is a quick tutorial on how you can create a custom header with the Elementor page builder.
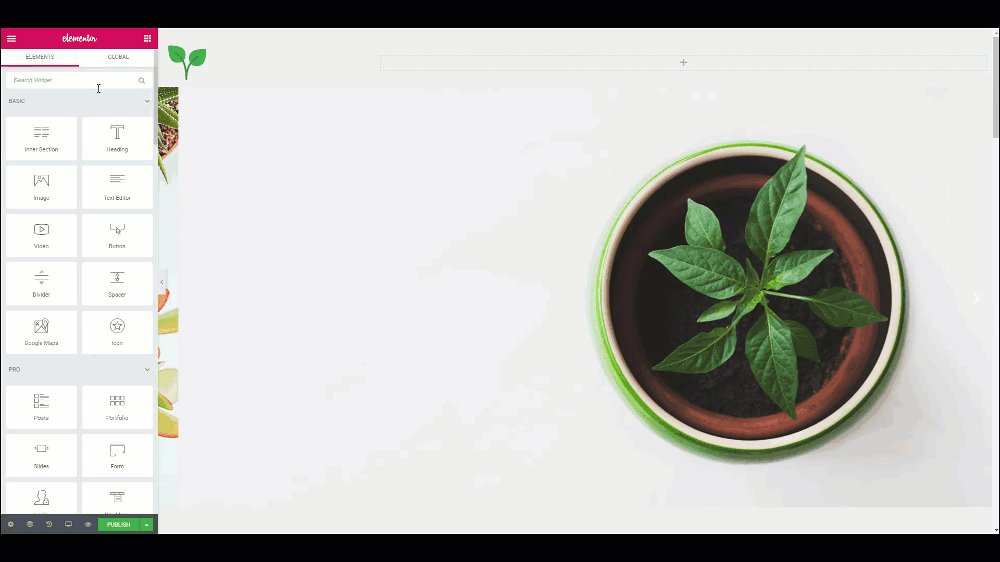
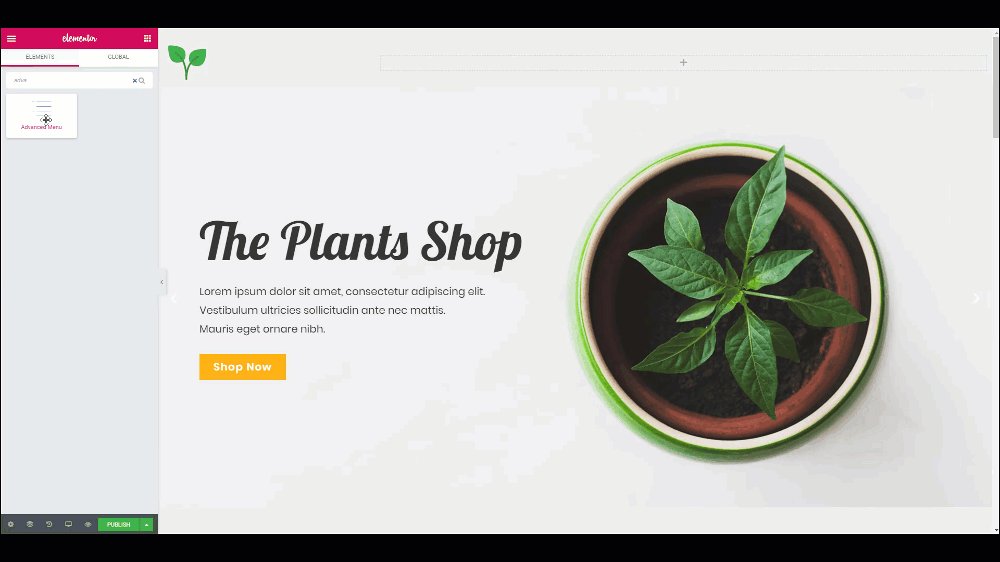
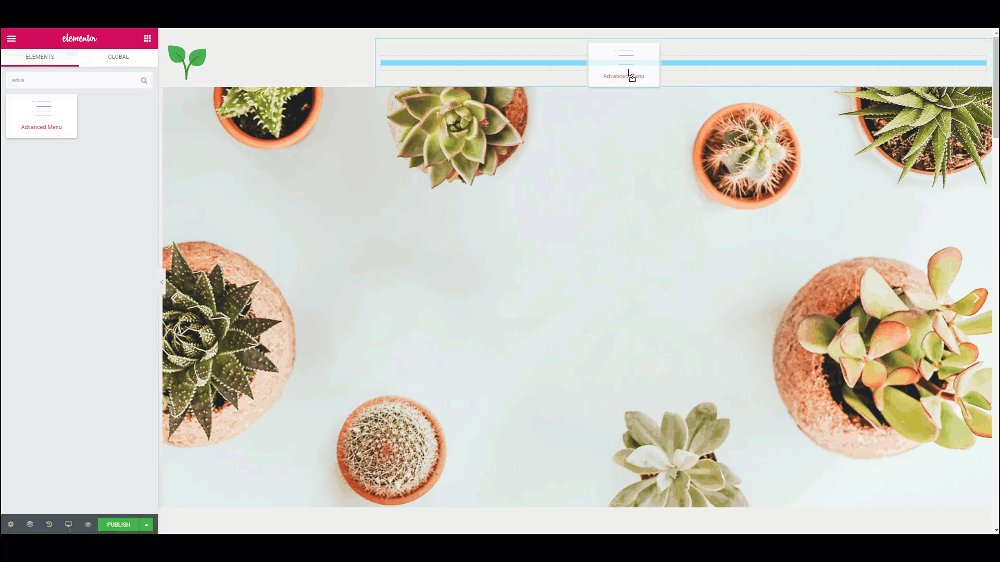
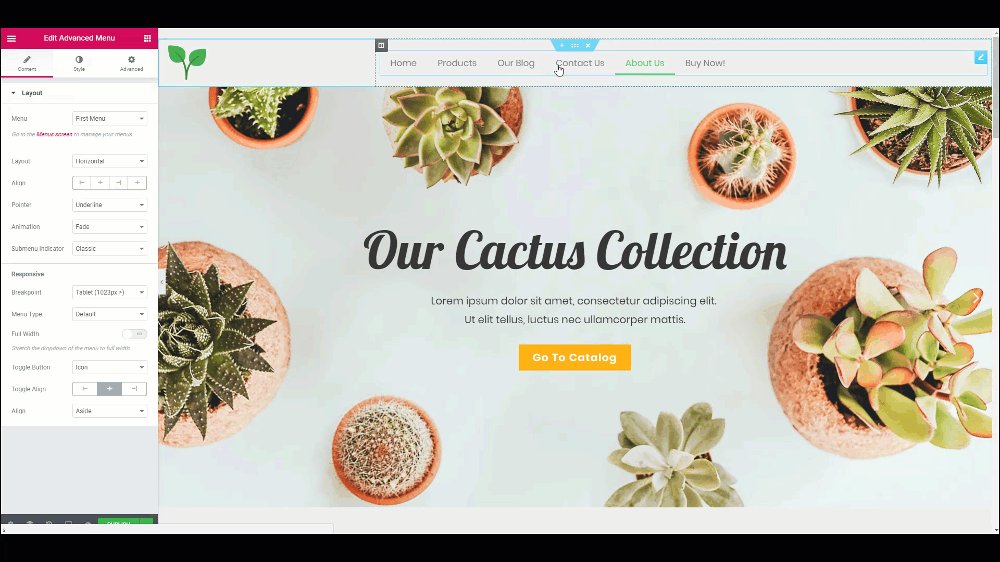
Let’s add the Advanced Menu widget to the custom header. For this, open the header in the Elementor editor and drag and drop the advanced menu widget. As soon as you will do that, you will see the menu show up on the header. If you want to show a different menu, you can select the desired one from the
Elementor Menu: Content Tab
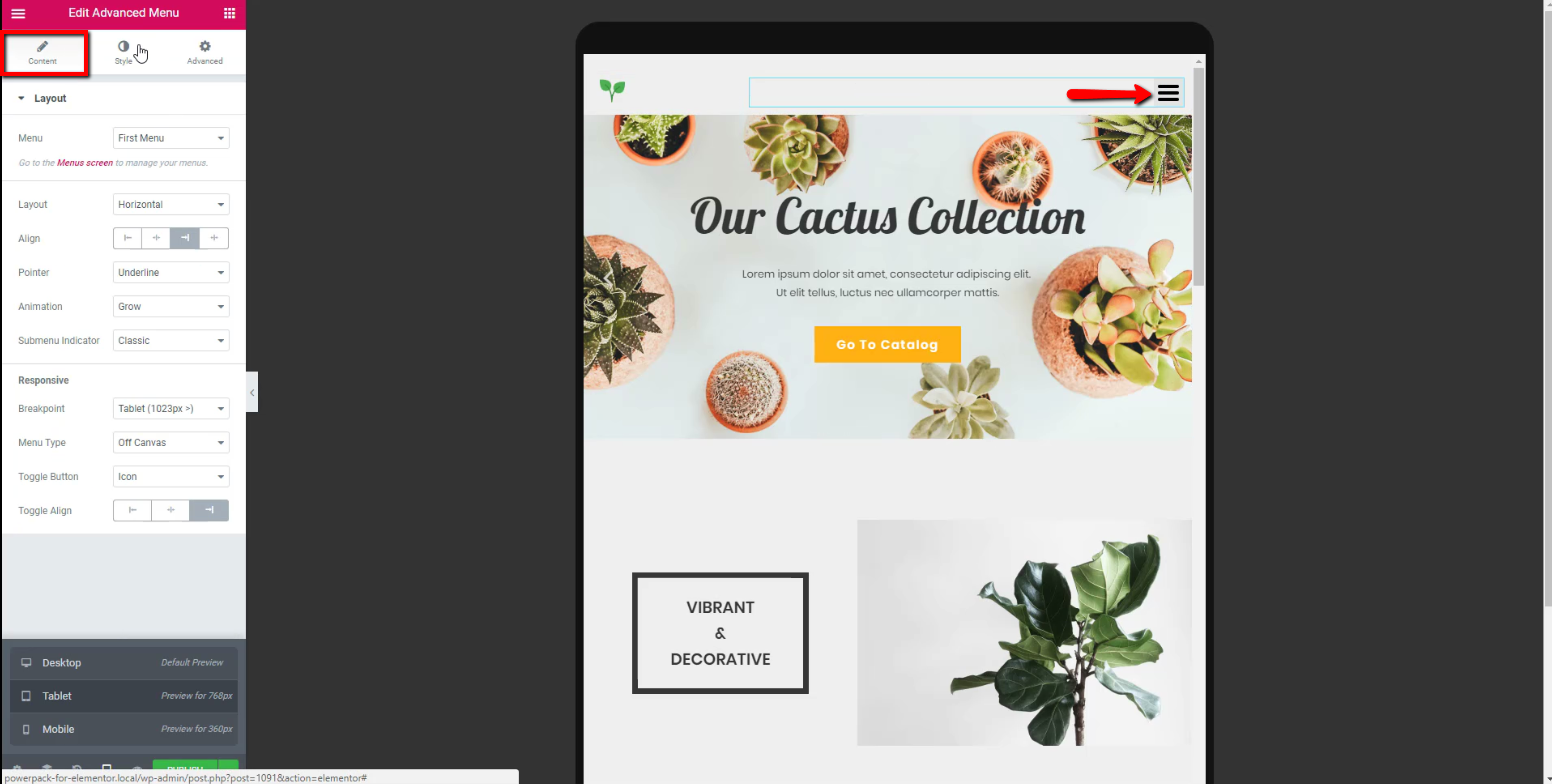
Now, we will customize the menu to pop-up as an off-canvas menu. For this, we need to change the breakpoint from the content tab.
Under the responsive section, set the breakpoint to ‘Always’ and for the Menu Type, select the menu as ‘Off Canvas’. Now you must be seeing the hamburger icon in the place of the menu.
It is now time to customize the menu to look the way we want. I have made the following changes:
- Changed the alignment to Right.
- For the Toggle align option, changed the alignment to Right.
- Set the Breakpoint to Always.
You can make any custom change you want there from the options given in the Content tab.
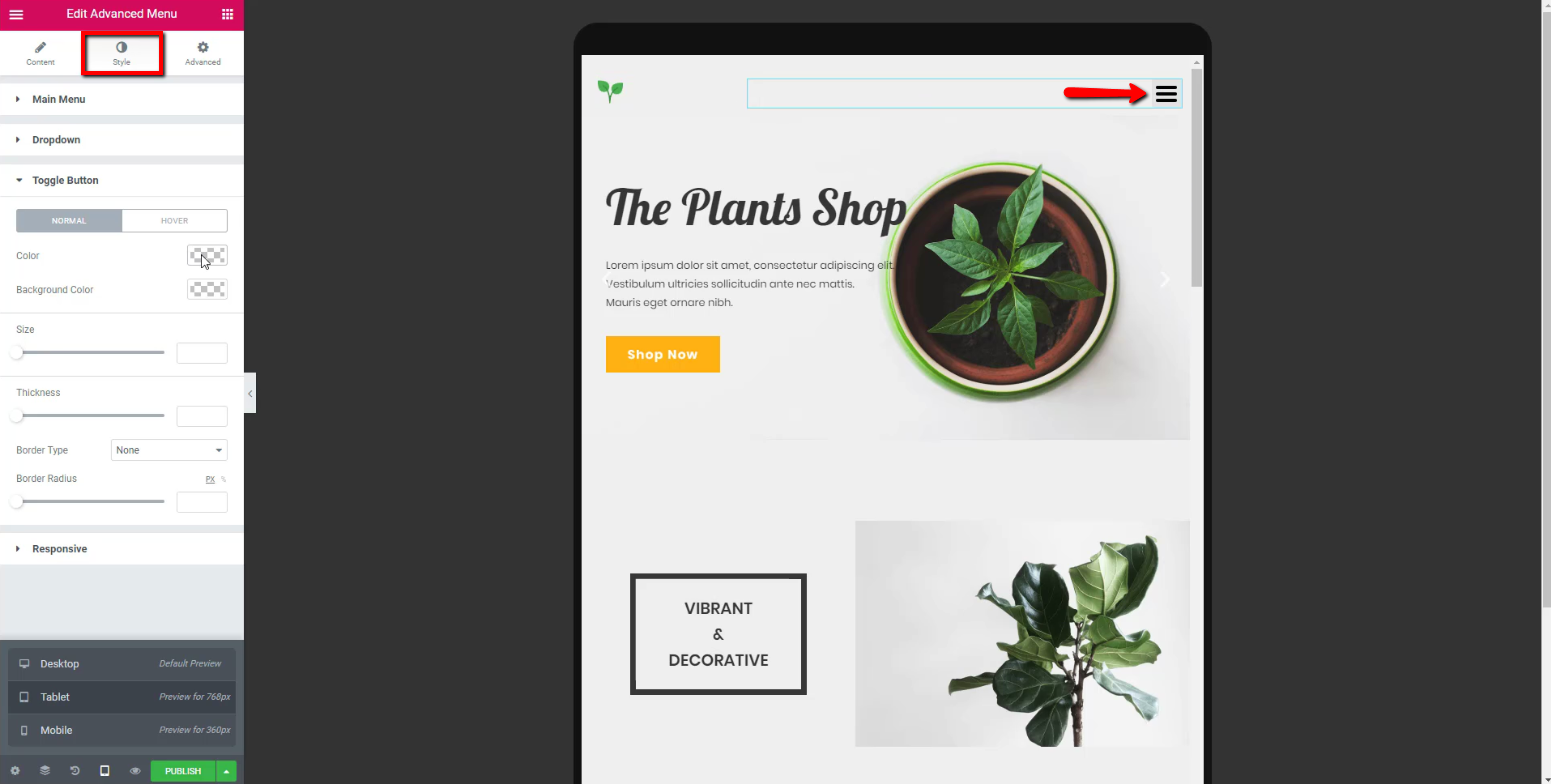
Elementor Menu: Style Tab
So far, we have our menu function the way we want. Still, it requires a styling touch so that it looks the way we want it to be. For this move over to the style tab to make changes on how your menu appears.
These are the changes I have made in the style tab:
- Changed the text color.
- Customized the typography for the menu.
- Changed the color, width of the toggle button.
- Changed the alignment of the menu to Left.
- Altered the menu background, link, hover color.
- Changed the horizontal and vertical padding.
- Added the box-shadow to the off-canvas menu
You can make many more alterations to the menu in terms of design.
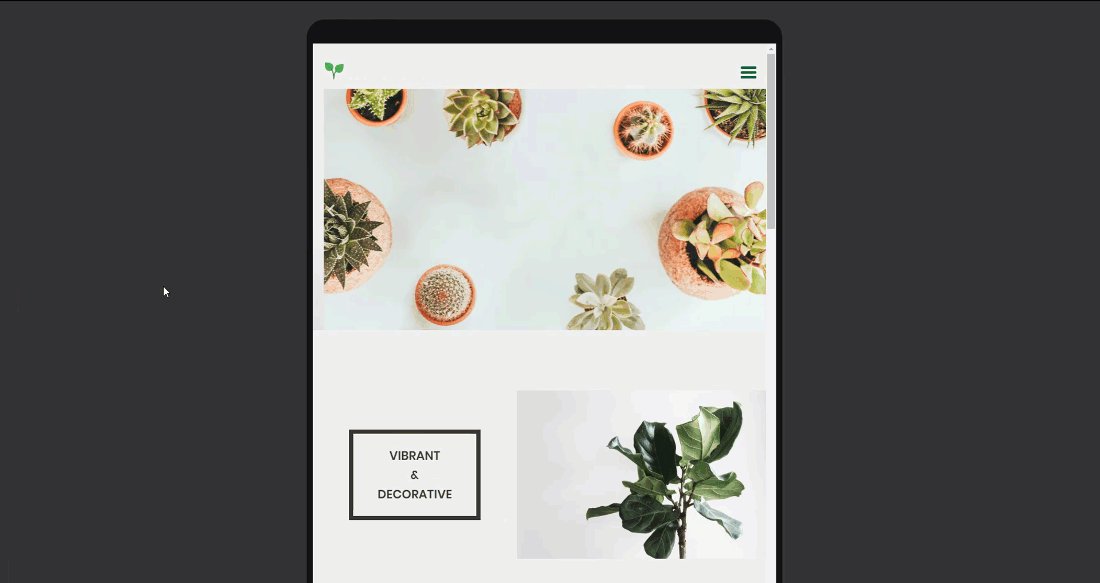
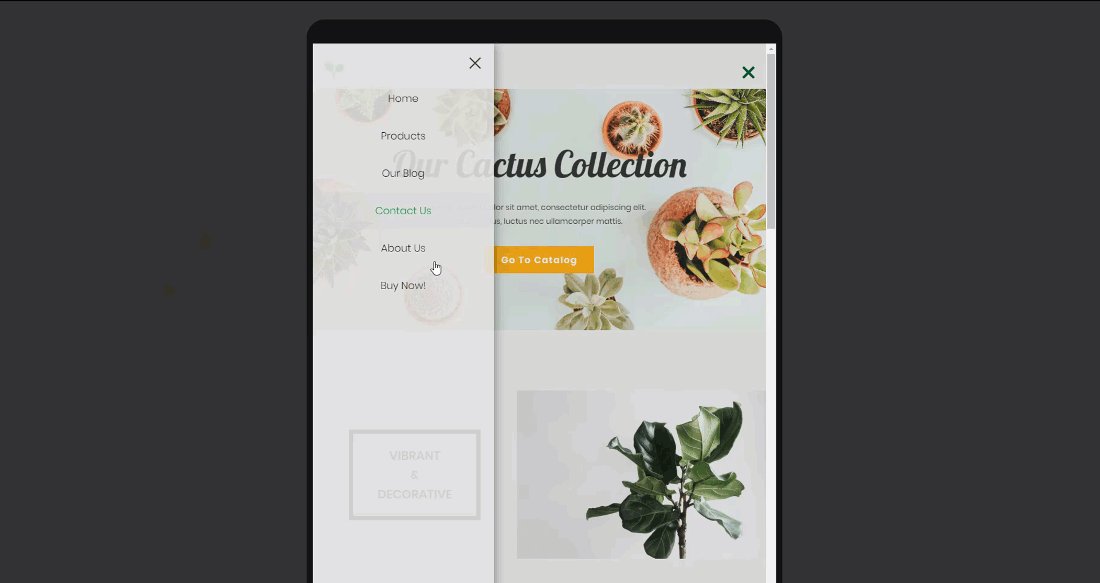
With the advanced menu’s immense customization capabilities, you can make your Off-Canvas menu look the way you want with Elementor builder. Here is what our menu would look like after making all the customizations.
Over to you!
Now it is your turn to make an awesome off-canvas menu using the Advanced Elementor menu widget of the PowerPack add-on for Elementor. You can check out our Advanced menu’s demo page to get a better idea about what all you can create with the widget.
If you like this widget, have a look at the other widgets as well! We have more than 50 widgets in our widgets library and more are added regularly.
If you liked this, do share the love!





2 thoughts on “Add Off Canvas Menu to your WordPress Website with Elementor”
There are 2 Close Toggle buttons on a page, that’s not good.
Better push the content to one side and leave a toggle button outside the sidebar.
Thanks alot for this great article